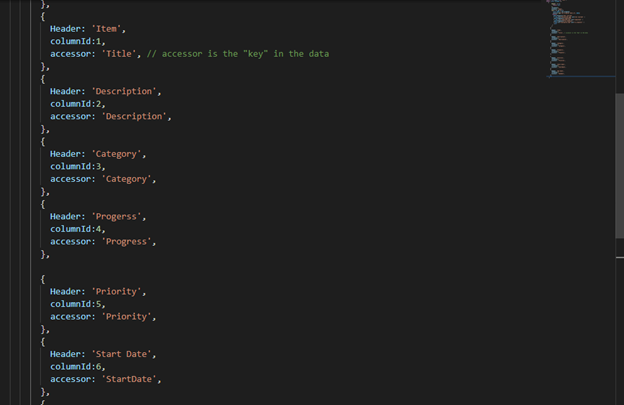
React-table provides the end user a large variety of customizations to add more functionality. Here we will see how to customize react-table in different manner, such as different scenarios in row customizations and column customizations.
Conditional rendering provides the capability to render data in different use case scenarios. We can make use of this capability in displaying our row data and making our table row clickable.
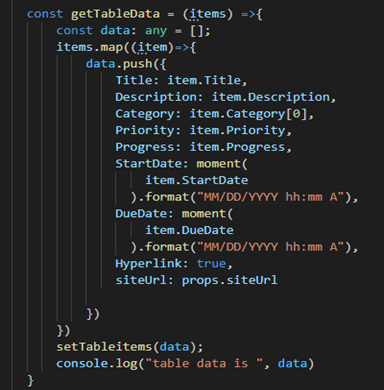
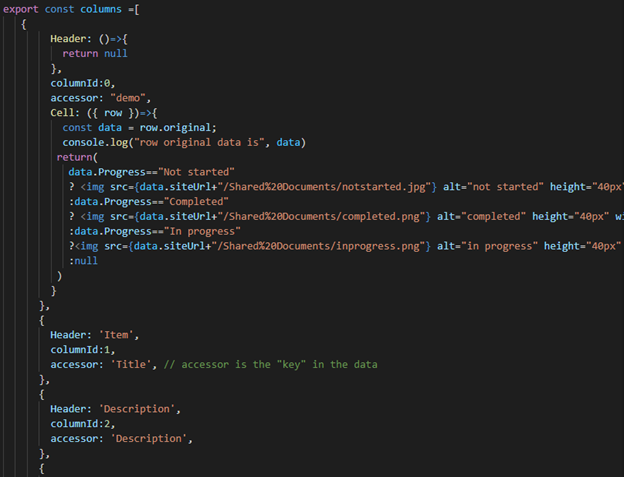
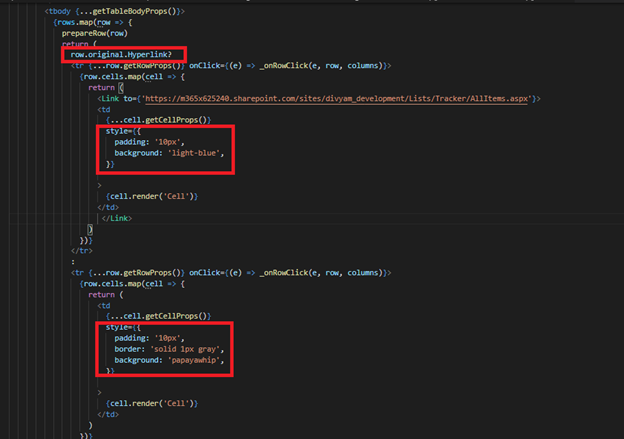
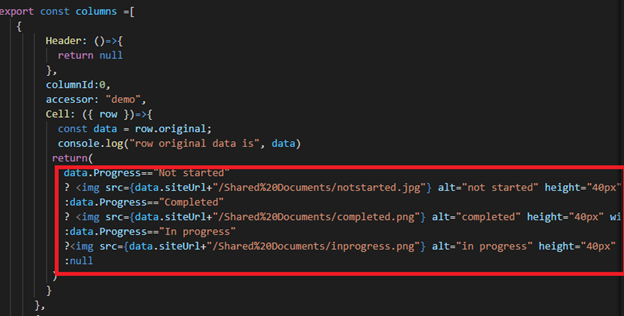
We have Added a condition in the return function based on which different table data gets rendered.
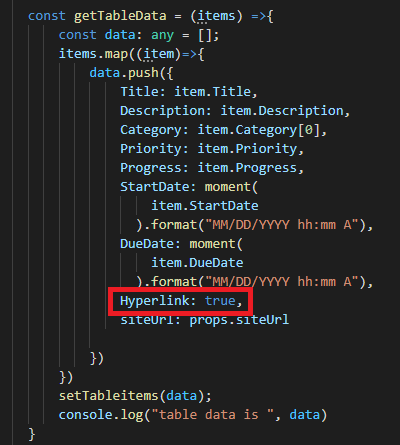
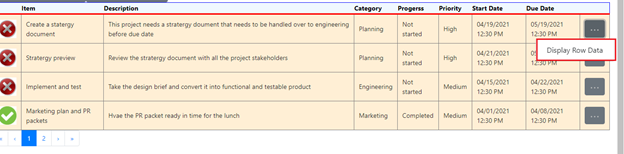
Basically, in the “data” array we are setting Hyperlink property as true or false according to which data renders. After data is passed to the table component, we can access row data and check the value of the Hyperlink property.
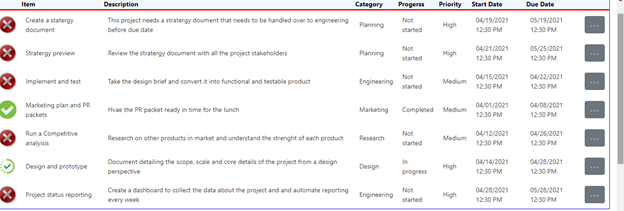
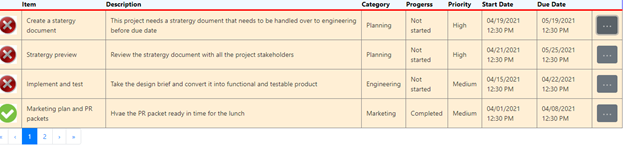
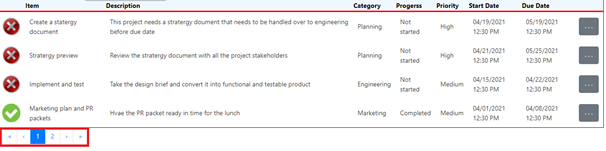
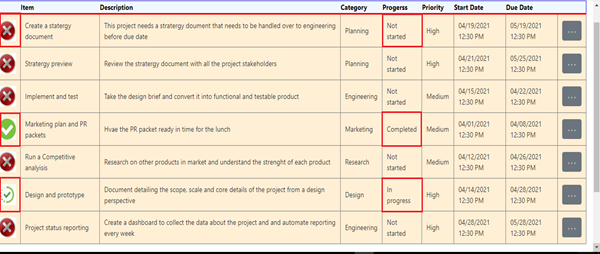
The table without border is the one having “Hyperlink” values
The table with border doesn’t have “Hyperlink” values
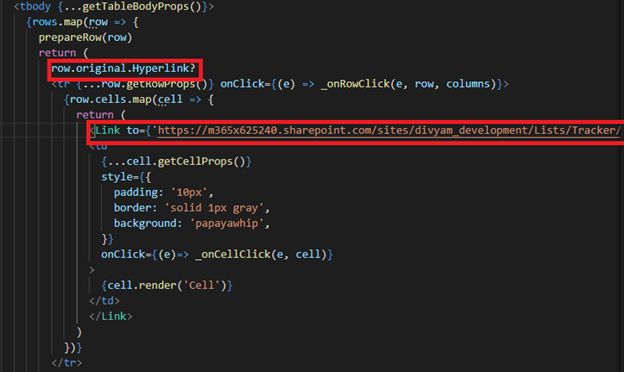
We can apply hyperlink on row data to make it clickable, we have passed a hyperlink parameter in our data that has value true or false which specifies which table row will have hyperlink in it.
As we have seen above how we have passed Hyperlink property as true or false based on which conditional rendering of table data is happening. If hyperlink property is true, then we will display table data in which table row has Link tag and will redirect to the specific link.
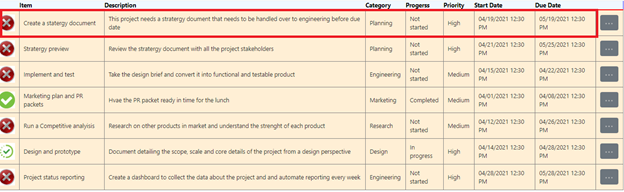
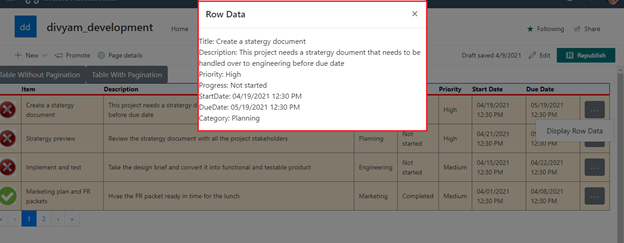
If we click on any of the row it will take you to the specific link provided in the link tag.
After clicking on the row it will take you to
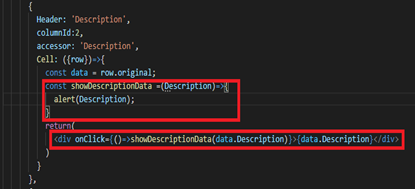
We can make a single cell clickable in row by applying an onClick event on the data of that cell and make it an anonymous function for passing cell value. In the “showDescriptionData” function are getting “Description” as a parameter and passing it in “alert” function.
NOTE: If we are using the “Cell” property then, return function should not be empty, otherwise column will not display any value.
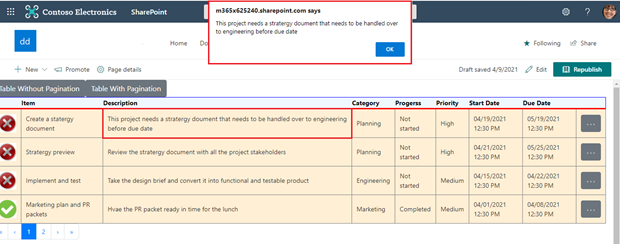
After we click on the description cell it will display an alert on the webpage showing the description data.
Pagination is used for breakdown of large data and displaying it in a particular manner with a specific page size. In our solution we have used reactstrap pagination because it comes with inbuilt functionality and is very easy to use. For more details refer to this document.
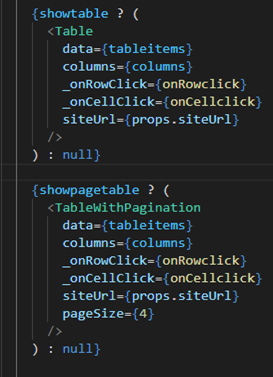
For using pagination in our solution, we have made two separate react-table component, react-table without pagination and react-table with pagination (providing page size). This gives us freedom whether we want to use pagination or not because sometimes there are scenarios where one page requires a table that has pagination in it while other page requires a table without pagination, so this logic makes our work easy.
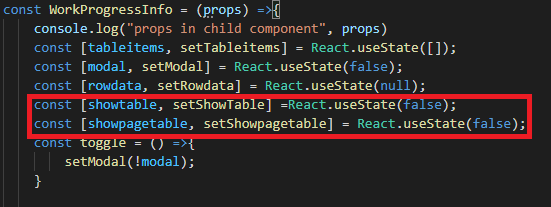
We have two buttons that displays specific table based on conditional rendering. We have maintained two state showTable and showPageTable to manage our conditional rendering in table.
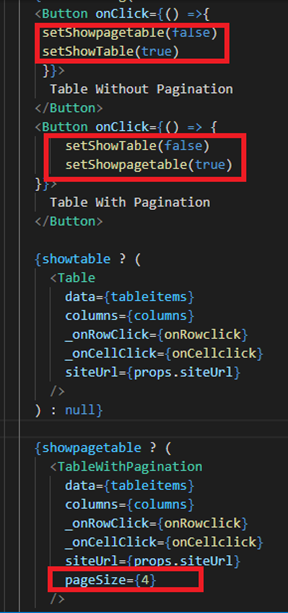
When we click on “Table Without Pagination” button it sets showTable state to true and showPageTable to false and similarly if we click on “Table With Pagination” button it sets showPageTable to true and showTable to false.
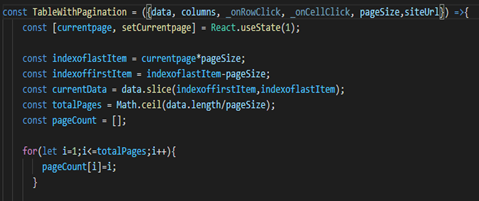
“Table Without Pagination” is the original react-table component where all the table data is displayed, we have used its instance in “Table With Pagination” component and included reactstrap pagination separately. We have calcuated total number of pages and breaked the data according to the page size.
We have passed pageSize property while calling the component (as shown above) which specifies how many items are to be shown in table in one page. We have set currentpage to 1 by default and after that we will calculate index of last item which will be currentpage*pagesize (suppose currentpage is 1 and pagesize is 4 so index of last item will be 4), now we will calculate index of first item which will be index of last item-pagesize (index of last item is 4 and pagesize is 4 so it will be 0). Now we will split our data on the basis of index of first and last item (we have used data.slice() method for this, now it will split our data from 0 to 4th index i.e, data(0,4). After that we have calculated the totalPages by dividing data.length and pageSize (we have used Math.ceil() function for this, suppose data.length is 14 and pagesize is 4 it will divide 14 by 4 which will give 3.5. So Math.Ceil() will convert it to 4 which are the number of pages). pageCount is an array which will display the page number under the table.
After we have done all the calcultions, we can add react-table component and pagination separately.
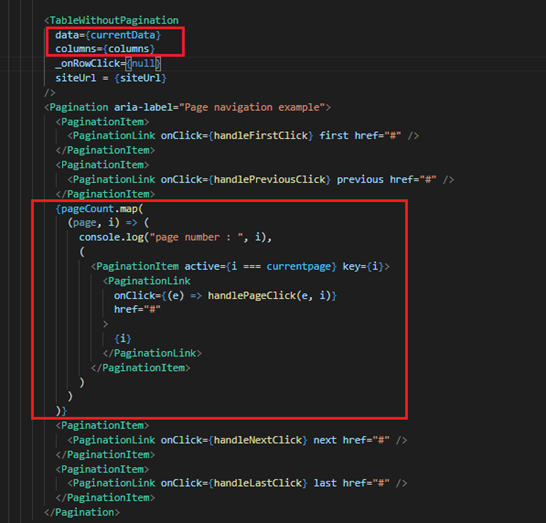
We have passed currentData in the data property and columns in the column property and _onRowClick and _onCellClick are null as these are not required in this scenario.
Now in pagination part we have used reactstrap pagination, for displaying page number we have used pageCount array. We have applied map() function on pageCount array and each item of pageCount array will become a pagination item. We have used hadlePageClick() event for navigation between pages, which will set currentpage to the page number which is clicked.




































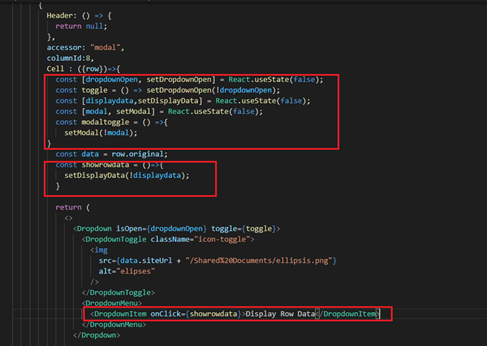
Thank you very much for this. I have spent about a month figuring out a way to implement the dropdown inside the table (I had to make use of an expanding row to bypass the issue). The first screenshot in the "Adding Dropdown Modals in row" section was the answer to my problem. I was declaring those variables outside the columns array which prevented the dropdown menus from showing. You are indeed a life-saver. I greatly appreciate this. Thanks once again.
Impressive way to provide the concept!