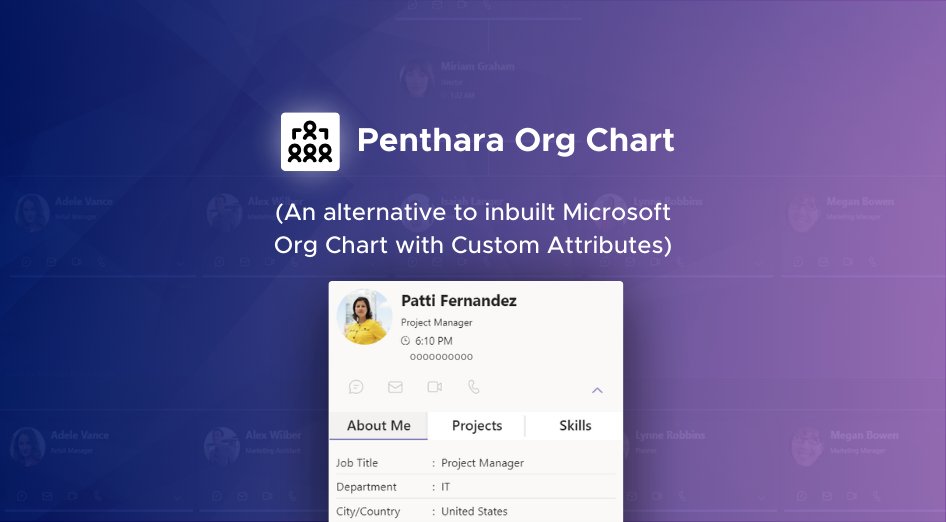
Explore the alternative to in-built Microsoft Org Chart - Penthara Org Chart for MS Teams. Discover its capabilities, such as seamless integration with SharePoint user profiles and Azure AD, advanced search functionality, and customizable user cards. Enhance collaboration with clear hierarchy views and enjoy simple installation.
Main Menu
Cloud Services
Collaboration and Communication
Security and Compliance
Automation and Development
Digital Workspace
Artificial Intelligence
Overall Microsoft 365 Services
Main Menu
Starfleet Stash App
Asset & Inventory Management App
Penthara Org Chart
- Cloud Services
- Collaboration and Communication
- Security and Compliance
- Automation and Development
- Digital Workspace
- Artificial Intelligence
- Overall Microsoft 365 Services
- Starfleet Stash App
- Asset & Inventory Management App
- Penthara Org Chart